

Sig: Ejercicios Sup: Expresiones Regulares y Análisis Ant: Ejercicios Con:
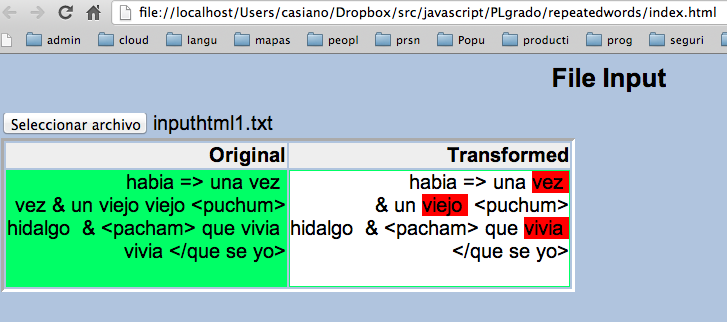
Se trata de producir una salida en las que las palabras repetidas consecutivas sean reducidas a una sola aparición. Rellena las partes que faltan.
[~/srcPLgrado/repeatedwords(master)]$ pwd -P /Users/casiano/local/src/javascript/PLgrado/repeatedwords [~/srcPLgrado/repeatedwords(master)]$ git remote -v origin ssh://git@bitbucket.org/casiano/pl-grado-repeated-words.git (fetch) origin ssh://git@bitbucket.org/casiano/pl-grado-repeated-words.git (push)
Véase: https://bitbucket.org/casiano/pl-grado-repeated-words

Estructura
[~/Dropbox/src/javascript/PLgrado/repeatedwords(master)]$ tree --charset utf-8 . ├── README ├── global.css ├── index.html ├── input.txt ├── input2.txt ├── inputhtml1.txt └── repeated_words.js 0 directories, 7 files
index.html
[~/Dropbox/src/javascript/PLgrado/repeatedwords(master)]$ cat index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>File Input</title>
<link href="global.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="../../underscore/underscore.js"></script>
<script type="text/javascript" src="../../jquery/starterkit/jquery.js"></script>
<script type="text/javascript" src="repeated_words.js"></script>
</head>
<body>
<h1>File Input</h1>
<input type="file" id="fileinput" />
<div id="out" class="hidden">
<table>
<tr><th>Original</th><th>Transformed</th></tr>
<tr>
<td>
<pre class="input" id="initialinput"></pre>
</td>
<td>
<pre class="output" id="finaloutput"></pre>
</td>
</tr>
</table>
</div>
</body>
</html>
global.css
Rellena los estilos para
[~/Dropbox/src/javascript/PLgrado/repeatedwords(master)]$ cat global.css
html *
{
font-size: large;
/* The !important ensures that nothing can override what you've set in this style
(unless it is also important). */
font-family: Arial;
}
.thumb {
height: 75px;
border: 1px solid #000;
margin: 10px 5px 0 0;
}
h1 { text-align: center; font-size: x-large; }
th, td { vertical-align: top; text-align: right; }
/* #finaltable * { color: white; background-color: black; } */
/* #finaltable table { border-collapse:collapse; } */
/* #finaltable table, td { border:1px solid white; } */
#finaltable:hover td { background-color: blue; }
tr:nth-child(odd) { background-color:#eee; }
tr:nth-child(even) { background-color:#00FF66; }
input { text-align: right; border: none; } /* Align input to the right */
textarea { border: outset; border-color: white; }
table { border: inset; border-color: white; }
.hidden { display: ____; }
.unhidden { display: _____; }
table.center { margin-left:auto; margin-right:auto; }
#result { border-color: red; }
tr.error { background-color: red; }
pre.output { background-color: white; }
span.repeated { background-color: red }
body
{
background-color:#b0c4de; /* blue */
repeated_words.jsRellena las expresiones regulares que faltan:
[~/srcPLgrado/repeatedwords(master)]$ cat repeated_words.js
"use strict"; // Use ECMAScript 5 strict mode in browsers that support it
$(document).ready(function() {
$("#fileinput").change(calculate);
});
function generateOutput(contents) {
return contents.replace(/____________________/__,'__________________________________');
}
function calculate(evt) {
var f = evt.target.files[0];
var contents = '';
if (f) {
var r = new FileReader();
r.onload = function(e) {
contents = e.target.result;
var escaped = escapeHtml(contents);
var outdiv = document.getElementById("out");
outdiv.className = 'unhidden';
finaloutput.innerHTML = generateOutput(escaped);
initialinput.innerHTML = escaped;
}
r.readAsText(f);
} else {
alert("Failed to load file");
}
}
var entityMap = {
"&": "&",
"<": "<",
">": ">",
'"': '"',
"'": ''',
"/": '/'
};
function escapeHtml(string) {
return String(string).replace(/_________/g, function (s) {
return ____________;
});
Ficheros de Entrada[~/Dropbox/src/javascript/PLgrado/repeatedwords(master)]$ cat input2.txt habia una vez vez un viejo viejo hidalgo que vivia vivia [~/Dropbox/src/javascript/PLgrado/repeatedwords(master)]$ cat input.txt one one nothing rep is two three three four [~/Dropbox/src/javascript/PLgrado/repeatedwords(master)]$ cat inputhtml1.txt habia => una vez vez & un viejo viejo <puchum> hidalgo & <pacham> que vivia vivia </que se yo> Casiano Rodríguez León 2016-03-27 |