

Sig: Práctica: Analizador Léxico para Sup: Expresiones Regulares y Análisis Ant: Ejercicios Con:
[~/srcPLgrado/ini(develop)]$ pwd -P /Users/casiano/local/src/javascript/PLgrado/ini [~/srcPLgrado/ini(develop)]$ git remote -v origin ssh://git@bitbucket.org/casiano/pl-grado-ini-files.git (fetch) origin ssh://git@bitbucket.org/casiano/pl-grado-ini-files.git (push)
Véase
ini:
https://github.com/crguezl/pl-grado-ini-files
[~/javascript/PLgrado/ini(master)]$ cat index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>INI files</title>
<link href="global.css" rel="stylesheet" type="text/css">
<!--
<link rel="shortcut icon" href="logo.png" />
-->
<link rel="shortcut icon" href="etsiiull.png" type="image/x-icon">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.5.2/underscore-min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="ini.js"></script>
</head>
<body>
<h1>INI files</h1>
<input type="file" id="fileinput" />
<div id="out" class="hidden">
<table>
<tr><th>Original</th><th>Tokens</th></tr>
<tr>
<td>
<pre class="input" id="initialinput"></pre>
</td>
<td>
<pre class="output" id="finaloutput"></pre>
</td>
</tr>
</table>
</div>
</body>
</html>
<link rel="shortcut icon" href="etsiiull.png" type="image/x-icon">
Véase Favicon en la Wikipedia
Vease
Source code in files-in-javascript-tut
FileList en
[~/src/javascript/fileapi/html5rocks]$ pwd -P /Users/casiano/local/src/javascript/fileapi/html5rocks [~/src/javascript/fileapi/html5rocks(master)]$ ls -l filelist.html -rw-r--r-- 1 casiano staff 767 15 feb 17:21 filelist.html
File reference, instantiate a FileReader object
to read its contents into memory.
var reader = new FileReader();
to read the file we call one of the readAs... For example readAsDataURL is used to starts reading the contents of the specified Blob or File:
reader.readAsDataURL(f);
FileReader.abort()
Aborts the read operation. Upon return, the readyState will be DONE.
FileReader.readAsArrayBuffer()
Starts reading the contents of the specified Blob, once finished, the result attribute contains an ArrayBuffer representing the file's data.
FileReader.readAsBinaryString()
Starts reading the contents of the specified Blob, once finished, the result attribute contains the raw binary data from the file as a string.
FileReader.readAsDataURL()
Starts reading the contents of the specified Blob.
When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains a URL representing the file's data as base64
encoded string.
FileReader.readAsText()
Starts reading the contents of the specified Blob, once finished, the result attribute contains the contents of the file as a text string.
FileReader object, the
onloadstart
onprogress
onload
onabort
onerror and
onloadend
onload event is fired and its result attribute can be used to access
the file data.
reader.onload = function(e) {
var contents = e.target.result;
....
}
See
[~/src/javascript/fileapi/html5rocks]$ pwd -P
/Users/casiano/local/src/javascript/fileapi/html5rocks
[~/src/javascript/fileapi/html5rocks]$ ls -l readimages.html
-rw-r--r-- 1 casiano staff 1530 15 feb 21:00 readimages.html
> date = new Date(Date.UTC(2012, 11, 12, 3, 0, 0)); Wed Dec 12 2012 03:00:00 GMT+0000 (WET) > date.toLocaleDateString() "12/12/2012"
[~/src/javascript/fileapi/html5rocks]$ pwd -P /Users/casiano/local/src/javascript/fileapi/html5rocks [~/src/javascript/fileapi/html5rocks]$ ls -l dragandrop.html -rw-r--r-- 1 casiano staff 1535 15 feb 18:25 dragandrop.html
stopPropagation stops the event from
bubbling up the event chain.
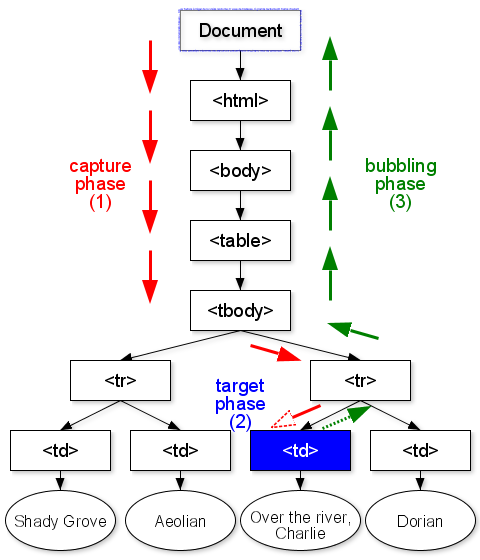
Suppose you have a table and within that table you have an anchor tag. Both the table and the anchor tag have code to handle mouse clicks. When the user clicks on the anchor tag, which HTML element should process the event first? Should it be the table then the anchor tag or vice versa?
Formally, the event path is broken into three phases.
If you register an event in the capture phase, the parent element will process the event before the child element.

preventDefault prevents the default action the browser makes on that event.
target.addEventListener(type, listener[, useCapture]);registers the specified listener on the
EventTarget
it's called
on. The event target may be an Element in a document, the Document
itself, a Window, or any other object that supports events (such as
XMLHttpRequest).
insertBefore() method inserts a node as a child, right before an existing child, which you specify. See
[~/src/javascript/fileapi/html5rocks]$ ls -l readimages.html
-rw-r--r-- 1 casiano staff 1530 15 feb 21:00 readimages.html
[~/javascript/PLgrado/ini(master)]$ cat global.css
html *
{
font-size: large;
/* The !important ensures that nothing can override what you've set in this style (unless it is also important). */
font-family: Arial;
}
.thumb {
height: 75px;
border: 1px solid #000;
margin: 10px 5px 0 0;
}
h1 { text-align: center; font-size: x-large; }
th, td { vertical-align: top; text-align: left; }
/* #finaltable * { color: white; background-color: black; } */
/* #finaltable table { border-collapse:collapse; } */
/* #finaltable table, td { border:1px solid white; } */
#finaltable:hover td { background-color: blue; }
tr:nth-child(odd) { background-color:#eee; }
tr:nth-child(even) { background-color:#00FF66; }
input { text-align: right; border: none; } /* Align input to the right */
textarea { border: outset; border-color: white; }
table { border: inset; border-color: white; }
.hidden { display: none; }
.unhidden { display: block; }
table.center { margin-left:auto; margin-right:auto; }
#result { border-color: red; }
tr.error { background-color: red; }
pre.output { background-color: white; }
/*
span.repeated { background-color: red }
span.header { background-color: blue }
span.comments { background-color: orange }
span.blanks { background-color: green }
span.nameEqualValue { background-color: cyan }
span.error { background-color: red }
*/
body
{
background-color:#b0c4de; /* blue */
}
~/Dropbox/src/javascript/PLgrado/ini(master)]$ cat input.ini ; last modified 1 April 2001 by John Doe [owner] name=John Doe organization=Acme Widgets Inc. [database] ; use IP address in case network name resolution is not working server=192.0.2.62 port=143 file = "payroll.dat"
$ cat input2.ini [special_fields] required = "EmailAddr,FirstName,LastName,Mesg" csvfile = "contacts.csv" csvcolumns = "EmailAddr,FirstName,LastName,Mesg,Date,Time" [email_addresses] sales = "jack@yahoo.com,mary@my-sales-force.com,president@my-company.com"
$ cat inputerror.ini [owner] name=John Doe organization$Acme Widgets Inc. [database ; use IP address in case network name resolution is not working server=192.0.2.62 port=143 file = "payroll.dat"
[~/javascript/PLgrado/ini(master)]$ cat ini.js
"use strict"; // Use ECMAScript 5 strict mode in browsers that support it
$(document).ready(function() {
$("#fileinput").change(calculate);
});
function calculate(evt) {
var f = evt.target.files[0];
if (f) {
var r = new FileReader();
r.onload = function(e) {
var contents = e.target.result;
var tokens = lexer(contents);
var pretty = tokensToString(tokens);
out.className = 'unhidden';
initialinput.innerHTML = contents;
finaloutput.innerHTML = pretty;
}
r.readAsText(f);
} else {
alert("Failed to load file");
}
}
var temp = '<li> <span class = "<%= token.type %>"> <%= match %> </span>\n';
function tokensToString(tokens) {
var r = '';
for(var i=0; i < tokens.length; i++) {
var t = tokens[i]
var s = JSON.stringify(t, undefined, 2);
s = _.template(temp, {token: t, match: s});
r += s;
}
return '<ol>\n'+r+'</ol>';
}
function lexer(input) {
var blanks = /^\s+/;
var iniheader = /^\[([^\]\r\n]+)\]/;
var comments = /^[;#](.*)/;
var nameEqualValue = /^([^=;\r\n]+)=([^;\r\n]*)/;
var any = /^(.|\n)+/;
var out = [];
var m = null;
while (input != '') {
if (m = blanks.exec(input)) {
input = input.substr(m.index+m[0].length);
out.push({ type : 'blanks', match: m });
}
else if (m = iniheader.exec(input)) {
input = input.substr(m.index+m[0].length);
out.push({ type: 'header', match: m });
}
else if (m = comments.exec(input)) {
input = input.substr(m.index+m[0].length);
out.push({ type: 'comments', match: m });
}
else if (m = nameEqualValue.exec(input)) {
input = input.substr(m.index+m[0].length);
out.push({ type: 'nameEqualValue', match: m });
}
else if (m = any.exec(input)) {
out.push({ type: 'error', match: m });
input = '';
}
else {
alert("Fatal Error!"+substr(input,0,20));
input = '';
}
}
return out;
}
Véase la sección JSON.stringify()
1.4
para saber mas sobre JSON.stringify.
INI no está bien definida.
Se aceptan decisiones razonables para cada una de las expresiones regulares.
Si quiere ver un parser en acción puede
instalar la gema inifile (Ruby).
Una opción que no hemos contemplado en nuestro código es la posibilidad de hacer que una línea de asignación se expanda en varias líneas.
En inifile el carácter \ indica
que la línea continúa en la siguiente:
[~/javascript/PLgrado/inifile(master)]$ cat test/data/good.ini [section_one] one = 1 two = 2 [section_two] three = 3 multi = multiline \ support ; comments should be ignored [section three] four =4 five=5 six =6 [section_four] [section_five] seven and eight= 7 & 8
[~/javascript/PLgrado/inifile(master)]$ pry [2] pry(main)> require 'inifile' => true
[3] pry(main)> p = IniFile.new(:filename => 'test/data/good.ini')
=> #<IniFile:0x007fba2f41a500
@_line=" seven and eight= 7 & 8",
@_section={"seven and eight"=>"7 & 8"},
@comment=";#",
@content=
"[section_one]\none = 1\ntwo = 2\n\n[section_two]\nthree = 3\nmulti = multiline \\\nsupport\n\n; comments should be ignored\n[section three]\nfour =4\nfive=5\nsix =6\n\n[section_four]\n [section_five]\n seven and eight= 7 & 8\n\n",
@default="global",
@encoding=nil,
@escape=true,
@filename="test/data/good.ini",
@ini=
{"section_one"=>{"one"=>"1", "two"=>"2"},
"section_two"=>{"three"=>"3", "multi"=>"multiline support"},
"section three"=>{"four"=>"4", "five"=>"5", "six"=>"6"},
"section_four"=>{},
"section_five"=>{"seven and eight"=>"7 & 8"}},
@param="=">
[4] pry(main)> p["section_two"]
=> {"three"=>"3", "multi"=>"multiline support"}
[5] pry(main)> p[:section_two]
Es conveniente que consiga estos objetivos:
underscore para estructurar la salida
> s = 'a=b\\\nc' 'a=b\\\nc' > n2 = /^([^=;#\r\n]+)=((?:[^;#\r\n]*\\\n)*[^;#\r\n]*)/ /^([^=;#\r\n]+)=((?:[^;#\r\n]*\\\n)*[^;#\r\n]*)/ > m = n2.exec(s) [ 'a=b\\\nc', 'a', 'b\\\nc', index: 0, input: 'a=b\\\nc' ] > d = m[2] 'b\\\nc' > d.replace(/\\\n/g,' ') 'b c'
Casiano Rodríguez León